Overview of Full-Stack Developer Training in Riyadh
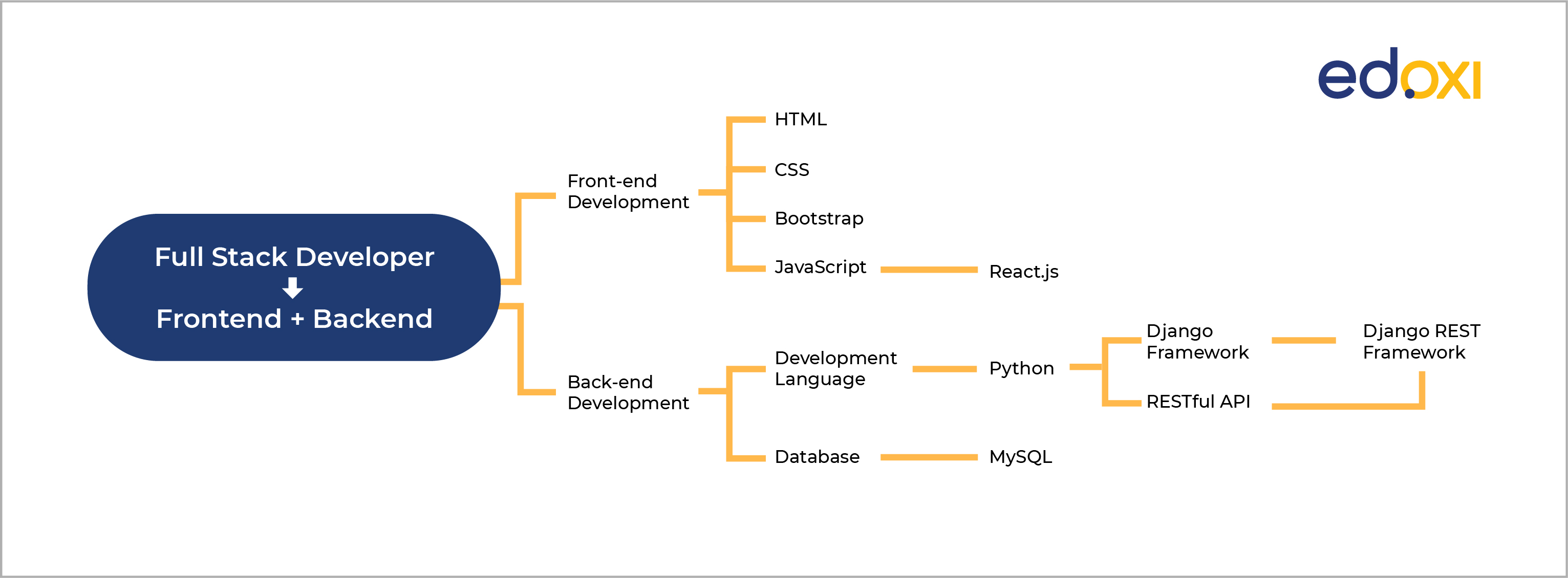
A full-stack developer is a programmer who can handle both front-end and back-end web development functions of a web application. They possess a diverse skillset, including HTML, CSS, JavaScript, programming languages, and database management. Full-stack developers are in high demand, and the average monthly salary ranges from SAR 11,115 to SAR 13,585 in Saudi Arabia. The career growth outlook for web developers is expected to grow at a rate of 13% through 2026 due to the increasing use of mobile devices and the rise of the Internet of Things (IoT).
Edoxi offers a comprehensive Full Stack Developer Course in Riyadh designed to train learners to become proficient Full Stack Developers. The course covers front-end development fundamentals such as HTML, CSS, and JavaScript, as well as back-end development fundamentals such as Node.js programming language and MongoDB database. The course is customizable, and learners can choose to use Python instead of Node.js and relational (MySQL) instead of MongoDB (NoSQL).

During the Full Stack Developer Training with Edoxi, learners will undertake a web development project at their own pace. The project includes implementing various functions such as User Interface (UI) Development, Search Functionality, Interactive Design, Data Management, API Development, Payment Integration, Data Fetching, and Display.
Benefits of Full Stack Developer Training
- High Salary Potential: Full-stack developers are in high demand, and their skills command competitive salaries. From startups to large enterprises, there are plenty of high-paying job opportunities available globally
- Multifaceted Job Opportunities: Full-stack developers have a unique advantage as they possess a comprehensive understanding of front-end and back-end development, opening up numerous job opportunities.
- Targeted Skill Acquisition: Full-stack developer jobs have varying specific skill requirements. Our Training addresses this by teaching in-demand back-end languages (Node.js, Python, Ruby, Java) and front-end frameworks (React.js).
- Career Growth and Advancement: Full-stack development training provides a solid foundation for career growth. With a comprehensive skill set, you can pursue various roles such as software engineer, web developer, or technical lead.
- Strengthened Portfolio: EDOXI’s training program involves creating a dynamic website development project. This allows you to build a real-world project to showcase in your portfolio, a critical asset for landing your dream job.
- Entrepreneurial Opportunities: Our course equips you with a strong understanding of front-end and back-end development, so you can bring your ideas to create innovative solutions and start your businesses.
Features of Full Stack Developer Training
-
60 Hours of Online Training
The 60-hour extensive course will touch every aspect of front end, back end and database to prepare you to become a full-stack developer.
-
Course Customisation
We offer customisation options for both back-end and front-end development, tailoring the course to your specific requirements.
-
Project-oriented Class
You will work on an extensive web development project during the course. The project will start on the third day of the course.
-
Training From Scratch
This course is suitable for individuals from both IT and non-IT backgrounds and will start from scratch for those with zero web development experience.
-
Flexible Timing
You have weekdays and weekend options and it can be completed within 2 or 3 months. You have the freedom to finish your project at your own pace.
-
Experienced Trainer
Our industry-accredited trainer with years of experience will guide you through the entire sessions.
Industries Looking for Full-Stack Developer
Technology
E-commerce
Marketing
Advertising
Software Development
Web Development
Digital Media
Startups
Prerequisites for Full Stack Developer Certification
- There are no prerequisites for enrolling in the Full-Stack Developer course. Individuals from a non-IT background can learn full-stack development from scratch.
Full Stack Developer Course Modules
- Module 1: HTML, CSS, JavaScript
- Session 1: Introduction to Web Development
- 1.1 Overview of Web Development
- Understanding the roles of HTML, CSS, and JavaScript
- Overview of front-end and back-end development
- 1.2 Setting Up a Development Environment
- Choosing a code editor (e.g., Visual Studio Code)
- Introduction to browser developer tools
- Session 2: HTML Fundamentals
- 2.1 Introduction to HTML
- Structure of an HTML document
- HTML tags, elements, and attributes
- Semantic HTML for better structure
- 2.2 Creating a Basic Web Page
- Building a simple webpage with HTML
- Working with headings, paragraphs, lists, and links
- Session 3: CSS Fundamentals
- 3.1 Introduction to CSS
- Understanding the role of CSS in styling web pages
- CSS syntax and selectors
- 3.2 Styling Web Pages with CSS
- Adding styles to HTML elements
- Working with colors, fonts, and backgrounds
- Session 4: Layout and Box Model
- 4.1 Box Model in CSS
- Understanding the box model (margin, padding, border)
- Controlling dimensions and spacing
- 4.2 Page Layout Techniques
- Introduction to layout techniques (flexbox, grid)
- Creating responsive layouts
- Session 5: JavaScript Basics
- 5.1 Introduction to JavaScript
- Role of JavaScript in web development
- Basic syntax and data types
- 5.2 Working with Variables and Operators
- Declaring variables
- Mathematical and logical operators
- Working with arrays and objects
- Session 6: Control Flow and Functions
- 6.1 Conditional Statements
- if, else if, else statements
- Switch statements
- 6.2 Functions in JavaScript
- Defining functions
- Parameters and return statements
- Session 7: DOM Manipulation
- 7.1 Introduction to the DOM (Document Object Model)
- Understanding the DOM structure
- Accessing and manipulating DOM elements with JavaScript
- 7.2 Event Handling
- Handling user interactions with events
- Common events (click, submit, etc.)
- Module 2: MONGO DB
- Session 1: Introduction to MongoDB
- What is MongoDB?
- NoSQL vs. SQL databases
- Key features of MongoDB
- Installation and Setup
- Installing MongoDB
- Exploring MongoDB shell
- Data Modeling in MongoDB
- Session 2: Introduction to MongoDB
- BSON data format
- Collections and documents
- Schema design considerations
- CRUD Operations
- Creating, reading, updating, and deleting documents
- Using the MongoDB shell for CRUD operations
- Session 3: Querying and Data Retrieval
- Querying with MongoDB
- Basic queries
- Comparison operators
- Logical operators
- Array queries
- Indexing and Performance Optimisation
- Importance of indexing
- Creating and managing indexes
- Query performance optimisation
- Aggregation Framework
- Session 4: Introduction to the aggregation pipeline
- Aggregation stages: $match, $group, $project, etc.
- Examples of complex queries
- Geospatial Data in MongoDB
- Storing and querying geospatial data
- Geospatial indexing
- Real-world applications
- Module 3: Angular
- Session 1: Introduction to Angular
- What is Angular?
- Key features and benefits
- Angular versions (AngularJS vs. Angular)
- Setting up the Development Environment
- Installing Node.js and npm
- Angular CLI (Command Line Interface)
- Creating your first Angular application
- TypeScript Fundamentals
- Session 2: Introduction to TypeScript
- TypeScript features (static typing, interfaces, classes)
- Using TypeScript with Angular
- Angular Modules and Components
- Creating and organising modules
- Creating and using components
- Component lifecycle hooks
- Session 3: Building Angular Applications
- Data Binding
- Property binding
- Event binding
- Two-way data binding
- Directives and Structural Directives
- Session 4: Introduction to directives
- Built-in directives (ngIf, ngFor)
- Custom directives
- Services and Dependency Injection
- Creating and using services
- Dependency injection in Angular
- Singleton services
- Routing and Navigation
- Session 5: Setting up Angular Router
- Configuring routes
- Navigating between components
- Forms and Form Validation
- Template-driven forms
- Reactive forms
- Form validation and error handling
- Session 6: Building Real-world Applications
- Creating a CRUD Application
- Building a simple CRUD application
- Module 4: React.js
- Session 1: Introduction to React.js
- 1.1 Overview of React.js
- What is React?
- React's component-based architecture
- Virtual DOM and its benefits
- 1.2 Setting Up a React Development Environment
- Installing Node.js and npm
- Creating a new React application using Create React App
- Understanding the project structure
- Session 2: JSX and Components
- 2.1 Introduction to JSX
- Syntax and features
- JSX vs. HTML
- 2.2 React Components
- Creating functional components
- Class components and their lifecycle methods
- Props and state in React components
- Session 3: State and Props
- 3.1 Managing Component State
- Understanding the state in React
- setState method and asynchronous updates
- Handling user input and forms
- 3.2 Working with Props
- Passing data between components using props
- PropTypes for prop validation
- Default props
- Session 4: React Hooks
- 4.1 Introduction to Hooks
- useState for managing state in functional components
- useEffect for side effects in functional components
- Rules of Hooks
- 4.2 Additional Hooks
- useContext, useReducer, and other custom hooks
- Best practices for using hooks
- Session 5: React Router
- 5.1 Introduction to React Router
- Setting up routes in a React application
- Route parameters and navigation
- Nested routes and route guards
- 5.2 Navigation Patterns
- Redirects and conditional rendering
- Using NavLink and withRouter
- Module 5: Node.js
- Session 1: Introduction to Node.js
- Installation of Node.js and npm
- Setting up a basic Node.js application
- Understanding the event-driven, non-blocking architecture of Node.js
- Session 2: JavaScript ES6+ for Node.js
- Refreshing core JavaScript concepts
- Introduction to ES6 features (let and const, arrow functions, template literals)
- Exploring Promises and Async/Await for asynchronous programming
- Session 3: Node.js Basics
- Introduction to CommonJS modules
- Creating and importing modules
- Working with npm packages and package.json
- Understanding the event loop and asynchronous programming in Node.js
- Session 4: Building Web Servers with Express.js
- Introduction to Express.js
- Setting up an Express.js application
- Handling routes and requests
- Implementing middleware in Express.js
- Session 5: RESTful API Development
- Designing RESTful APIs
- Handling HTTP methods (GET, POST, PUT, DELETE)
- Implementing routing with Express.js
- Using the Express.js Router for modular routing
- Session 6: Database Integration
- Connecting to databases (MongoDB, MySQL, etc.)
- Performing CRUD operations with Node.js
- Introduction to Mongoose (for MongoDB)
- Defining schemas and models with Mongoose
- Session 7: Authentication and Authorisation
- Implementing user authentication with Passport.js
- Token-based authentication for securing APIs
- Role-based access control for authorisation
- Securing routes and resources in an Express.js application
- Session 8: Real-time Communication with WebSocket
- Understanding WebSocket protocol
- Setting up WebSocket in Node.js with Socket.io
- Building a real-time chat application
- Module 6: Version Control and Continuous Integration
- Session 1: Git, GitHub, CI/CD
- Git basics
- GitHub/GitLab usage
- CI/CD Pipeline
- Session2: Clustering & React
- Content cluster
- Transactional intent
- Directional intent
- React JavaScript
Full-stack Developer Course Projects & Case Studies
Creativity and imagination play a crucial role in web development. It is up to developers to decide how creative they want to be in designing user interfaces, data visualisations, and interaction flows. With this in mind, there is always the option to develop your website, whether it is for your portfolio, your business, or to enhance your career in your chosen industry.
If you don’t have a predefined requirement, you will develop a full-fledged yacht booking website based on the front-end and back-end lessons you learn from the course. Simultaneously you will work on the project to gain hands-on experience. This project will allow you to experiment with your skills in front-end development (HTML, CSS, React.js) and introduce you to back-end development concepts with Node.js and MongoDB.
The process of the project is as follows:
Front-End Development
- Plan a unique website layout and interface using your creativity. (If not, you can use the pre-defined user interface developed by the trainer.)
- Set up a development environment: How to install software that are required to develop the website. Visual Studio Code for HTML, CSS and JavaScript,
- Node JS for React, and Angular CLI for Angular.
- You will learn to create divs, sections, and other elements using HTML. On the website, you will develop multiple sections such as the hero section, availability calendar, booking process, features, offers, contact us, testimonials and so on.
- You will experiment with how to add an image, how to create different styles and sizes of fonts, how to create a form (through which you read the input from the user), how to add a logo, how to create buttons, how to load images dynamically, adding YouTube link and opening it as a new page.
Back-End Development
- Create a basic Node.js server to handle data requests from the front end: This process allows the server to receive the response from a user and provide results to the front end for the query from a user.
- Work on MongoDB database: Set up a local MongoDB instance (or use a cloud-based option) to store mock yacht data (name, description, image, etc.)
- API Integration: Develop basic Node.js API endpoints to simulate fetching yacht data from the database. These endpoints would be called by your React components to populate the website with yacht information.
- At the end, you will do the testing and deployment of the website.

How to Get Full-stack Developer Certified

Upcoming Batches
| Time | 07.00 |
| Class Type | Live Training |
| Time | 07.00 |
| Class Type | Live Training |
| Time | 07.00 |
| Class Type | Live Training |
Review & Ratings



FAQs
Full stack developer course in Riyadh provided by Edoxi is a 60-hour training that encompasses extensive sessions on front-end, back-end and database management. This course will help you build static and dynamic websites in modern frameworks.
The full stack developer course aims at teaching the overall aspects of web development. Some of the major objectives include:
- Develop skills in front-end development, back-end development, data structures, algorithms, software design patterns, and more.
- Understanding how to build and maintain complex web applications.
- Develop skills in various Programming languages.
Upon the successful completion of the Full Stack Developer Course at Edoxi, you will acquire skills in
- Front-end languages and frameworks.
- JavaScript programming language.
- Backend technologies and frameworks.
- Database management systems.
- Understanding project objectives and creating engaging tech products.
- Analytical thinking and problem-solving.
Almost all varieties of companies look for full-stack developers including tech companies, IT service providers and so on. Large organisations invest a huge amount for full-stack developer professionals.
Full Stack Developer's salary in Saudi Arabia ranges between SAR 4,800 to SAR 22,439. However, the salary can change according to the location, industry and years of expertise.
The major benefits of completing the full-stack developer course include:
- Land a High-Paying Full-Stack Developer Job
- Gain a Full Spectrum of Knowledge on Web Development
- Master Specific Skills for Job Upgradation
- Develop Your Website
- Strengthen Your Developer Portfolio
- Acquire Modern Web Development Skills: Node.js & MongoDB
- Leverage a Unified Language for Back-End and Front-End





